
Membuat Reaction Buttons di Blog - Tombol reaksi atau reaction buttons di blog dapat mewakili reaksi atau penilaian pembaca tentang suatu postingan yang mereka baca. Biasanya pemilik blog meletakannya diakhir artikel.
Ada banyak layanan pihak ketiga untuk memasang widget tombol reaksi di blog, seperti menggunakan layanan sharethis. Tapi bagaimana kalau kamu ingin memasang reaction button tanpa plugin pihak ketiga?
Kita bisa memanfaatkan Google Form yang dimodifikasi untuk membuat tombol reaksi di blog, jika kamu ingin menerapkannya silakan ikuti tutorial berikut.
Reaction Buttons Blog Menggunakan Google Form
Membuat Formulir Google
Langkah pertama kamu harus buat Formulir Google baru dari halaman berikut.
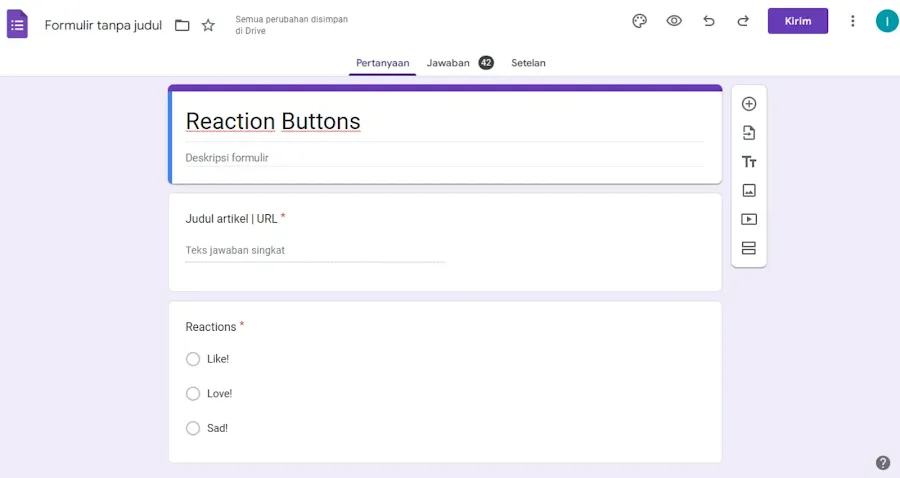
Kemudian buat item di dalam formulir seperti berikut :

Keterangan:
Judul artikel | URL:Gunakan tipe kolom teks jawaban singkatReactions:Gunakan tipe kolom pilihan ganda [button radio]- required atau wajib isi harus diaktifkan
Lalu buat item pilihan seperti like, love, sad. Kalimatnya bisa kamu sesuaikan dengan kebutuhan.
Mendapatkan ID Setiap Pertanyaan Google Form
Langkah kedua mengambil dan menyalin Enty ID form setiap pertanyaan dari sumber Google Form yang tadi kita buat, caranya dengan menggunakan Alat Pengembang atau alat convert google form to html.
Agar lebih praktis disini saya menggunakan alat convert google form html, lalu salin id yang di tandai seperti gambar berikut

Keterangan:
ID Form action:1FAIpQLSektCn-mtO3j2IQ02r2_4rAGkGt0hQmmucSsUrzXcc4h-eNMAentry ID Judul artikel | URL:entry.1252742013entry ID Reactions:entry.1145539290
Setiap ID akan berbeda, jadi silakan salin ID google form yang kamu sudah dapatkan dari form yang sudah kamu buat
Memasang Reaction Buttons di Blogger
Jika kamu sudah mengikuti dua langkah diatas, selanjutnya adalah membuat tombol reaksi kedalam blog. Silakan ikuti langkah di bawah ini :
- Masuk ke halaman
draft.blogger.com - Lanjut Klik Tema > klik Drop down > Edit HTML
- Cari kode
<data:post.body/>, Ctrl + F mempercepat pencarian - Lanjut Copy kode di bawah, lalu Paste tepat di bawah
<data:post.body/>
<b:if cond='data:view.isPost'>
<div class='reaction'>
<!-- Specify the form submission URL -->
<form action='https://docs.google.com/forms/u/0/d/e/ID_FORM_POST/formResponse' class='reaction-form' method='POST' target='send_reaction'>
<!-- Specify article title and URL -->
<input expr:value='data:post.title + " | " + data:post.url.canonical' name='entry.XXXXXXXXXX' readonly='readonly' type='hidden' />
<fieldset class='reaction-fieldset'>
<legend>send reaction</legend>
<!--Generate radio buttons for reaction answers in a loop-->
<b:loop values='["Like!", "Love!", "Sad!"]' var='reaction'>
<label class='reaction-lbl'><button class='reaction-button' expr:value='data:reaction' name='entry.XXXXXXXXXX' required='required' type='submit'><span>
<data:reaction />
</span></button></label>
</b:loop>
</fieldset>
<!-- Send complete message -->
<div class='reaction-message' style='display:none'>Thank you for your reaction!</div>
<!-- iframe element for post-send processing -->
<iframe class='reaction-iframe' name='send_reaction' style='display:none' />
</form>
</div>
</b:if>ID_FORM_POSTIsi dengan ID Form action PostXXXXXXXXXXIsi dengan Enty IDXXXXXXXXXXIsi dengan Enty ID["Like!", "Love!", "Sad!"]Ganti dengan kalimat reaksi sesuai langkah pertama
Langkah berikutnya tambahkan kode berikut diatas kode di </body>
<b:if cond='data:view.isPost'>
<script>//<![CDATA[
window.addEventListener('DOMContentLoaded', () => {
// Submission form, get iframe for processing after form submission
const form = document.querySelector('.reaction-form');
const iframe = form.querySelector('.reaction-iframe');
// Flag initialization
let submitted = false;
// Set a flag when transmission is complete
form.addEventListener('submit', () => {
submitted = true;
})
// Runs when the iframe finishes loading
iframe.addEventListener('load', () => {
// Processing after completion of transmission
if(submitted){
// Get radio button group, submit button and submission complete message
const fieldset = form.querySelector('.reaction-fieldset');
const button = form.querySelector('.reaction-button');
const message = form.querySelector('.reaction-message');
// Disable radio button
fieldset.disabled = true;
// Disable/Hide Submit Button
button.disabled = true;
// Display send complete message
message.style.display = 'block';
}
})
})
//]]</script>
</b:if>Terakhir, tambahkan CSS berikut tepat diatas kode </head>.
<b:if cond='data:view.isPost'>
<style>
/* Reaction */
.reaction{margin:3em 0;line-height:1;color:#333}
.reaction-fieldset{display:flex;justify-content:center;padding-bottom:0px;border:none}
.reaction-fieldset legend{font-size:1.8rem;line-height:1.6;font-weight:bold;text-align:center}
.reaction-fieldset label{margin:0 .25em}
.reaction-fieldset span{padding:.75em .5em}
.reaction-fieldset input:checked + span{font-weight:bold;color:#333}
.reaction-button{display:block;margin:2em auto 0;background:#fab500;color:#fff;padding:.75em 1.5em;border-radius:10px;border:none}
.reaction-button:focus{outline:solid 2px #333;background:#fff;color:#333}
.reaction-fieldset:not([disabled]) button:hover,.reaction-fieldset:not([disabled]) button:focus,.reaction-fieldset[disabled] button{background:#666}
.reaction-message{margin-top:2em;text-align:center;color:#333;font-weight:bold}
</style>
</b:if>Jika semuanya sudah selesai, klik SIMPAN.
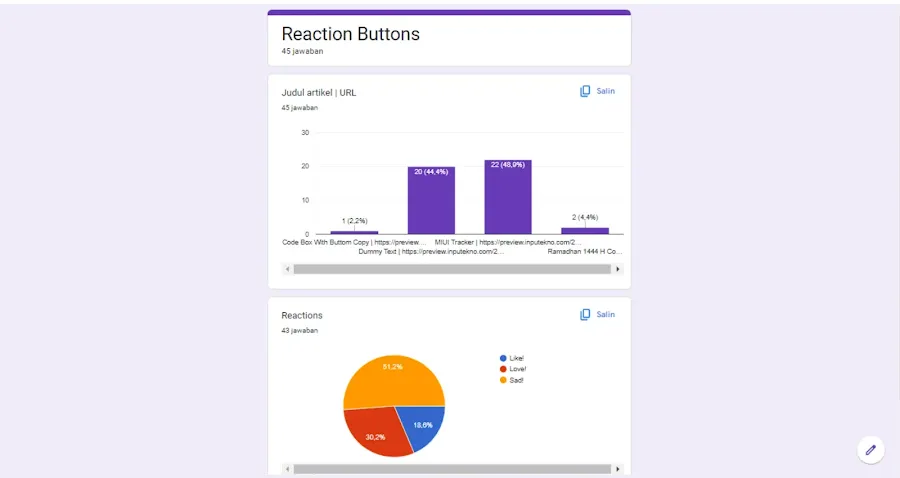
Melihat Hasil Respon Reaction Buttons
Sekarang kamu bisa melihat hasil respon di google form dari para pengunjung yang sudah memberikan respon artikel.

Penutup
Nah itu tadi Membuat Reaction Buttons di Blog Menggunakan Google Form. Semoga artikel ini bisa bermanfaat. Kamu juga bisa share dan rekomendasikan ke teman-teman yang membutuhkan.
