
Fitur dark mode atau tampilan gelap pada website memiliki banyak manfaat, selain terlihat menarik fitur ini bisa memberi pengalaman pengunjung yang lebih baik.
Di Bootstrap 5.3 kini memiliki fitur color modes, dimana pengguna template blog yang menggunakan framework bootstrap dapat mengaktifkan fitur Dark Mode.
Artikel kali ini kita akan membahas cara mengaktifkan Dark Mode Bootstrap 5.3 sekaligus memasang toogle untuk mempermudah beralih dari light mode ke dark mode.
Instal Bootstrap 5.3 via CDN
Pertama kita perlu mengganti link CSS dan JS Bootstrap ke versi terbaru yaitu 5.3, kita bisa menggunakan tautan CDN berikut:
<link crossorigin='anonymous' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css' integrity='sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9' rel='stylesheet'/>
<script crossorigin='anonymous' integrity='sha384-Rx+T1VzGupg4BHQYs2gCW9It+akI2MM/mndMCy36UVfodzcJcF0GGLxZIzObiEfa' src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js'/>Tambahkan juga icon bootstrap berikut
<link href='https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css' rel='stylesheet'/>Mengaktifkan Dark Mode Bootstrap 5.3

Untuk menggunakan mode warna gelap pada template bootstrap kita cukup menambahkan attribut data-bs-theme="dark" kedalam elemen HTML.
<html lang="id" data-bs-theme="dark">
...
</html>Atau attribut light untuk mode warna terang pada blog. Secara otomatis blog akan berubah ke mode warna template sesuai attribut yang kita gunakan.
Memasang Toggle Dark Mode Bootstrap
Agar pengunjung dapat memilih dan beralih ke mode dark kita perlu memasang tombol Switch atau toggle dark mode pada menu navigasi utama blog.
Disini kita menggunakan toggle dropdown bootstrap untuk membuat tombol dark mode. Silakan tambahkan kode berikut di dalam kode navigasi blog.
<li class='nav-item dropdown'>
<button aria-expanded='false' class='btn nav-link dropdown-toggle' data-bs-toggle='dropdown' type='button'>
<i class='bi theme-icon-active' data-theme-icon-active='bi-sun-fill'></i>
</button>
<ul class='dropdown-menu dropdown-menu-end'>
<li>
<button class='dropdown-item d-flex align-items-center' data-bs-theme-value='light' type='button'>
<i class='bi bi-sun-fill me-2' data-theme-icon='bi-sun-fill'></i> Light
</button>
</li>
<li>
<button class='dropdown-item d-flex align-items-center' data-bs-theme-value='dark' type='button'>
<i class='bi bi-moon-fill me-2' data-theme-icon='bi-moon-fill'></i> Dark
</button>
</li>
<li>
<button class='dropdown-item d-flex align-items-center' data-bs-theme-value='auto' type='button'>
<i class='bi bi-circle-half me-2' data-theme-icon='bi-circle-half'></i> Auto
</button>
</li>
</ul>
</li>Berikutnya memasang javascript berikut tepat sebelum tag </body> di dalam template blog.
(() => {
'use strict'
const storedTheme = localStorage.getItem('theme')
const getPreferredTheme = () => {
if (storedTheme) {
return storedTheme
}
return window.matchMedia('(prefers-color-scheme: dark)').matches ? 'dark' : 'light'
}
const setTheme = function(theme) {
if (theme === 'auto' && window.matchMedia('(prefers-color-scheme: dark)').matches) {
document.documentElement.setAttribute('data-bs-theme', 'dark')
} else {
document.documentElement.setAttribute('data-bs-theme', theme)
}
}
setTheme(getPreferredTheme())
const showActiveTheme = theme => {
const activeThemeIcon = document.querySelector('.theme-icon-active')
const btnToActive = document.querySelector(`[data-bs-theme-value="${theme}"]`)
const iconOfActiveBtn = btnToActive.querySelector('i').dataset.themeIcon
document.querySelectorAll('[data-bs-theme-value]').forEach(element => {
element.classList.remove('active')
})
btnToActive.classList.add('active')
activeThemeIcon.classList.remove(activeThemeIcon.dataset.themeIconActive)
activeThemeIcon.classList.add(iconOfActiveBtn)
activeThemeIcon.dataset.iconActive = iconOfActiveBtn
}
window.matchMedia('(prefers-color-scheme: dark)').addEventListener('change', () => {
if (storedTheme !== 'light' || storedTheme !== 'dark') {
setTheme(getPreferredTheme())
}
})
window.addEventListener('DOMContentLoaded', () => {
showActiveTheme(getPreferredTheme())
document.querySelectorAll('[data-bs-theme-value]').forEach(toggle => {
toggle.addEventListener('click', () => {
const theme = toggle.getAttribute('data-bs-theme-value')
localStorage.setItem('theme', theme)
setTheme(theme)
showActiveTheme(theme, true)
})
})
})
})()Kamu bisa cek dokumentasi berikut https://getbootstrap.com/docs/5.3/customize/color-modes/#javascript untuk lebih jelas nya.
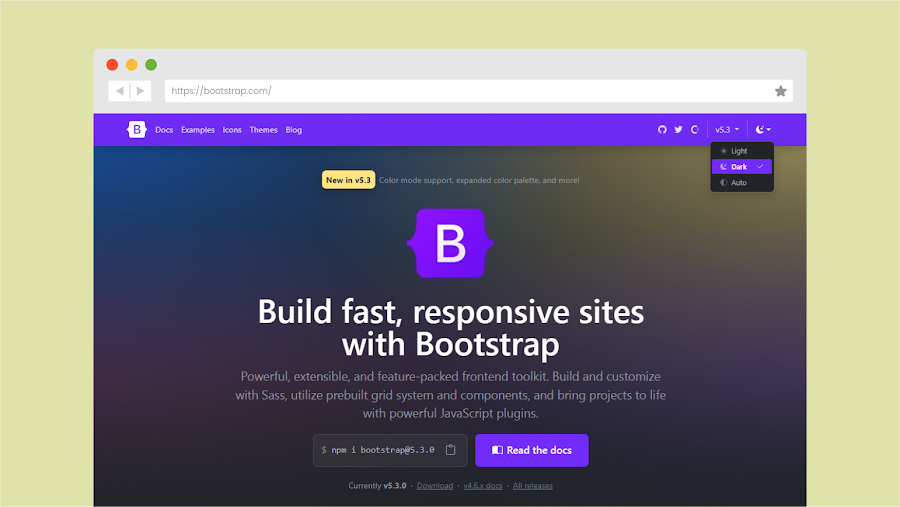
Jika sudah selesai tinggal lihat hasilnya di blog. Maka akan nampak seperti berikut:
Mengaktifkan Dark Mode di Tema Blogger Bootstrap
Jika template blogger kamu menggunakan bootstrap, cara penerapannya hampir sama seperti cara di atas tadi.
Sebagai contoh saya sudah menambahkan fitur dark mode di demo blog safelink nihlink. Karena memang template blogger ini di buat menggunakan bootstrap.
Penutup
Nah itu tadi Cara Pasang Toggle dan mengaktifkan Dark Mode Bootstrap 5.3 di blog. Semoga artikel ini bisa bermanfaat. Kamu juga bisa share dan rekomendasikan ke teman-teman yang membutuhkan.
