
Newsletter Mailchimp di Blog - Newsletter merupakan strategi media promosi yang dilakukan dengan cara mengirimkan sebuah konten marketing melalui email kepada pelanggan.
Dalam dunia blog, Newsletter sering dilakukan untuk mengirimkan konten blog terbaru kepada pembaca, layanan yang biasa digunakan adalah Mailchimp.
Di tutorial kali ini saya akan berbagi bagaimana cara memasang widget newsletter mailchimp di blog dan konfigurasi mailchimp agar otomatis mengirim artikel baru ke pembaca.
Cara Memasang Widget Newsletter Mailchimp
- Masuk ke halaman
draft.blogger.com - Lanjut Klik Tema > klik Drop down > Edit HTML
- Cari kode
</style>atau]]></b:skin> Lanjut Copy kode berikut lalu Paste tepat di atasnya
/* Custom Newsletter Mailchimp by @Inputekno */ .newsletter-box { --color-background: #10aeb9; --color-bg-newsletter: #fff; --color-bgAlt-newsletter: #fafafa; --color-text: #505050; --width-newsletter: 320px; --btn-padding: 7px 22px; --input-padding: 12px 16px; } .newsletter-box:not(.is-page) { max-width: var(--width-newsletter); padding: 20px; background-color: var(--color-bg-newsletter); } .newsletter-box:not(.is-fixed) { max-width: 100%; } [data-i]:before { content: ""; width: 18px; height: 18px; background-size: 18px; background-repeat: no-repeat; background-position: center; } [data-i="bell"]:before { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' fill='none'%3E%3Cpath d='M14.857 17.082a24 24 0 0 0 5.454-1.31A8.97 8.97 0 0 1 18 9.75V9A6 6 0 0 0 6 9v.75a8.97 8.97 0 0 1-2.312 6.022c1.733.64 3.56 1.085 5.455 1.31m5.714 0a24.3 24.3 0 0 1-5.714 0m5.714 0a3 3 0 1 1-5.714 0'/%3E%3C/svg%3E"); } [data-i="mailchimp"]:before { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 46 46' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' fill='none'%3E%3Cpath d='M35.7 12.6C50-4.2 16.5-1.3 9.8 22.4a6 5.7 90 0 0 2.3 12.2h0c7.7 16.9 33.2 11 30.4-6.1l-1.2-2c3-4-.9-5.8-4-5.9.1-2.7.2-6.3-1.6-8.1ZM5.8 25.4C-4.6 19.1 19.1-6.8 25.9 3.9m-8.8 11.9S19 12 22.8 9.3Q22 11 22 13q2-4 6-5s-2 2-2 3q2-2 6-2m5 6.2c-1.2-1.9-3.1-2.1-5.1-.1-3 3.1-6.8-2-10 3.2-3.4 6.4 4 4 .9 9.9-6.2 16.3 19.5 15.5 19.7.3m-34-.5a2 2 90 1 1 3.5 1 1 1 90 0 0 1 1.7M25 22c1.4-1.5 3.8-1.2 5 .6-2.4-.5-3.5 1.6-3.5 1.6m7.9-2.9c-1.8-3.2.9-4.6.5-.2zm-2.2 3.2.2.2m2.2-1.1-.1.2m6.8 2.7Q36 31 29 30a1 1 0 0 0-1 5q4 1 8-1m-10-2q3 1.5 7.4.5'/%3E%3C/svg%3E"); } .newsletter-box :where(.none) { display: none; } .newsletter-box > * + * { margin-top: 1.5rem; } .newsletter-hd > * + * { margin-top: 0.5rem; } .newsletter-title { display: inline-flex; align-items: center; column-gap: 0.5rem; } .newsletter-desc { line-height: 1.5; opacity: 0.8; } .newsletter-form > * + * { margin-top: 1rem; } .newsletter-section { position: relative; } .newsletter-label { margin-bottom: 0.75rem; font-size: 0.875rem; display: block; } .newsletter-control { width: 100%; background-color: var(--color-bg-newsletter); padding: var(--input-padding, var(--form-padding)); color: var(--color-text); border: 1px solid #abb0b2; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; display: block; } .newsletter-control:focus { outline: 0; } .newsletter-control::placeholder { font-size: 0.875rem; } .newsletter-check { display: flex; align-items: center; font-size: 14px; } .newsletter-check input:where([type="checkbox"]) { width: 14px; height: 14px; background-color: var(--color-bg-newsletter, var(--bg-default)); border: 0.1rem solid #abb0b2; transition: background-color var(--duration); -webkit-appearance: none; appearance: none; cursor: pointer; -webkit-margin-end: 0.75rem; margin-inline-end: 0.75rem; flex: none; } .newsletter-check input:where([type="checkbox"]):checked { background-color: var(--primary); border: none; } .newsletter-check input[type="checkbox"]:checked { background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e"); } .newsletter-submit { display: inline-flex; align-items: center; column-gap: var(--btn-gap, 0.5rem); padding: var(--btn-padding, var(--form-padding)); background-color: var(--color-background); color: var(--inverse); line-height: 1.5; border-radius: 4px; flex-wrap: wrap; cursor: pointer; } .newsletter-box:where(.is-fixed) { position: fixed; bottom: 20px; right: 20px; -webkit-transition: 0.3s ease-out; transition: 0.3s ease-out; z-index: 21; opacity: 0; visibility: hidden; line-height: normal; margin: 0; border-radius: 10px; box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.05); overflow: hidden; } .newsletter-box:where(.is-fixed) .newsletter-control { background-color: var(--color-bgAlt-newsletter); } .newsletter-box:where(.is-fixed) .newsletter-desc { font-size: 14px; } .subscribe-menu:checked ~ .newsletter-box:where(.is-fixed) { bottom: 40px; opacity: 1; visibility: visible; }Sesuaikan kode CSS diatas sesuai tampilan blog kamu
- Jika sudah Klik Simpan
Setelah nemerapkan kode CSS kedalam template, selanjutnya yaitu memasang widget newsletter mailchimp, langkahnya sebagai berikut :
- Masuk ke halaman
draft.blogger.com - Lanjut Klik
Tata Letak > Tambah widget HTML/Javascript Lanjut Copy kode di bawah lalu Paste kedalam widget
<div class='newsletter-box'> <div class='newsletter-hd'> <div class='newsletter-desc'>Get the email newsletter and grab early access to latest contents and updates.</div> </div> <div class='newsletter-bd' id='mc_embed_signup'> <form action='add_your_mailchimp_url_here' method='post' id='mc-embedded-subscribe-form' name='mc-embedded-subscribe-form' class='newsletter-form' target='_blank'> <div class='newsletter-section'> <!-- id: mce-FNAME name: FNAME --> <input class='newsletter-control mce-FNAME' type='text' id='mce-FNAME' name='FNAME' placeholder='First Name'> </div> <div class='newsletter-section'> <!-- id: mce-EMAIL name: EMAIL --> <input class='newsletter-control mce-EMAIL' type='email' id='mce-EMAIL' name='EMAIL' required='required' placeholder='Email Address*'> </div> <!-- id: gdpr_90817 name: gdpr[90817] --> <div class='newsletter-check'> <input id='gdpr_90817' name='gdpr[90817]' required='required' type='checkbox' value='privacy police'> <label for='gdpr_90817'>I have read and agree to <a href="https://mailchimp.com/legal/terms" rel="noopener noreferrer nofollow" target="_blank">the data policy</a>.</label> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div aria-hidden='true' class='none'> <input name='b_96bf6c26039fd028e761d32be_100c3412ef' tabindex='-1' type='text' value=''> </div> <!-- id: mc-embedded-subscribe --> <button class='newsletter-submit' id='mc-embedded-subscribe' name='subscribe' type='submit'> Subscribe </button> </form> </div> </div>Panduan Kustomisasi:
- Ganti value action form
add_your_mailchimp_url_heredengan URL Mailchimp kalian - Ganti semua value
gdpr_90817dengan ID GDPR kalian - Ganti value
b_96bf6c26039fd028e761d32be_100c3412efdengan kode yang kalian dapatkan.
- Ganti value action form
- Jika sudah Klik Simpan
Tata Letak
Tampilkan di halaman:
Tambahkan class is-page seperti berikut ini <div class='newsletter-box is-page'>
Tampilkan Fixed:
Tambahkan class is-fixed seperti berikut ini <div class='newsletter-box is-fixed'> lalu Simpan kode berikut <input class='subscribe-menu none' id='offsubscribe-menu' type='checkbox'/> tepat di atasnya, seperti ini:
<input class='subscribe-menu none' id='offsubscribe-menu' type='checkbox'/>
<div class='newsletter-box is-fixed'>
...
</div>Lalu letakan tombol button sesuai blog kalian untuk menampilkannya, seperti ini:
<label class="btn btn-primary" for="offsubscribe-menu">
Subscribe
</label>Dimana kita dapat melihat semua nilai form untuk Panduan Kustomisasi? oke simak bagian berikutnya
Cara Daftar & Setting Mailchimp untuk Blog



- Buka situs
https://mailchimp.com/ - Lanjut login ke akun Mailchimp, jika belum punya silakan daftar secara gratis terlebih dahulu
- Di dasbhoard klik menu Audience > Signup forms > Embedded forms
- Akan terbuka tampilan setelan forms, pada bagian Form Fields centang First name
- Jika sudah klik Continue
- Muncul embedded form code, cari URL form action dan nilai value yang dibutuhkan, kemudian terapkan pada kode HTML sesuai panduan sebelumnya.
- Jika sudah klik Continue
Sekarang kamu sudah berhasil memasang widget newsletter mailchimp di blog, masih ada satu tahap lagi yaitu melakukan konfigurasi mailchimp untuk mengirim konten artikel blog secara otomtasi.
Panduan ini bersifat optional, kalian bisa mengikuti sesuai panduan berikut, atau melakukan konfigurasi sesuai keinginan.
Membuat RSS Campaigns Mailchimp
- Buka situs
https://mailchimp.com/features/rss-to-email/ - Pada tampilan dasbhoard klik Turn On RSS-to-Email
- Akan muncul popup, Klik Begin untuk lanjut
- Pada bagian ini kita akan melewati 6 step, setiap step akan saya bahas di bawah
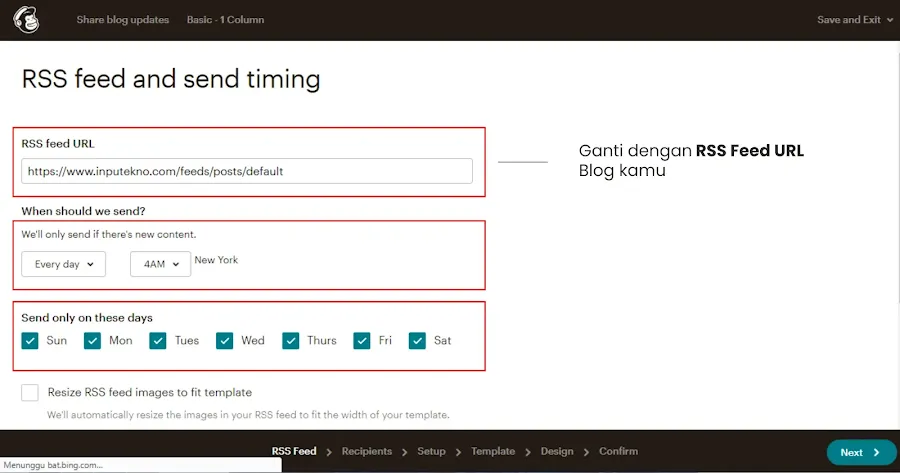
Step 1 RSS FEED: Pada bagian ini masukan URL Feed berikut http://blogname.com/feeds/posts/default, ganti url yang di tandai dengan link blog kamu
Kemudian atur waktu sesuai kebutuhan kamu, kamu bisa memilih setiap hari, minggu atau bulan. Blog yang update tiap hari bisa pilih Every Day. Jika sudah Klik Next.

Step 2 Recipients: Pada bagian ini pilih Entrie audience, Jika sudah Klik Next.

Step 3 Campaign info: Pada bagian ini kamu bisa mengatur nama campaign, subjek email dan sebagainya. Jika sudah Klik Next.

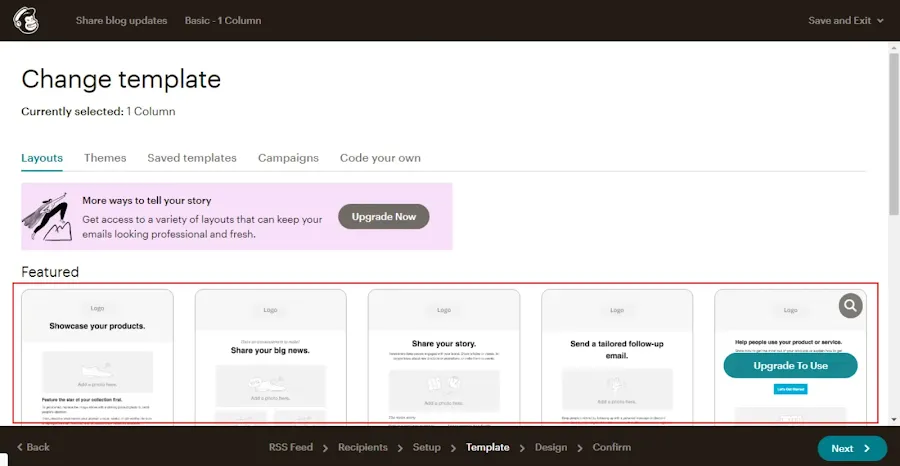
Step 4 Select a template: Pada bagian ini kita akan mengatur layouts badan email atau body email, pada tahap disini kita akan memasukan isi dari feed artikel terbaru otomatis.

Agar terlihat simpel kita akan menggunakan template basic, pilih yang 1 column. Kemudian akan terbuka tampilan edit.
Step 5 Edit Template: Pada tahap bagian ini kamu bisa mengikuti setelan berikut ini :
Hapus bagian template body, kemudian ganti menjadi blok RSS Item dengan cara drag n drop ke bagian body, kemuan pilih item style nya menjadi Custom lalu edit seperti berikut

Bagian itu penting karena nantinya akan menampilkan konten artikel terbaru dari blog kita. Untuk melihat contoh tampilan kamu bisa Klik bagian preview and test.
Selebihnya kamu bisa sesuaikan sendiri, mulai dari logo, media sosial dan footer email. Jika dirasa sudah cukup Klik Next.
Step 6 Confirm: Disini kamu bisa meninjau semua setelan yang sudah dilakukan, jika terdapat error kamu bisa melakukan perbaikan pada bagian yang disarankan.

Sekarang Klik Start RSS untuk memulai Campaign, agar pelanggan atau pengunjung kamu dapat menerima email newsletter konten terbaru dari blog dengan Mailchimp.
Berikut ini contoh tampilan newsletter mailchimp yang sudah kita buat tadi.



Penutup
Nah itu tadi Cara Memasang Widget Newsletter Mailchimp di Blog. Semoga artikel ini bisa bermanfaat. Kamu juga bisa share dan rekomendasikan ke teman-teman yang membutuhkan.
