
Ada banyak sistem komentar yang bisa disematkan di dalam artikel postingan blogger sebagai kotak komentar, saat ini yang populer digunakan disqus dan facebook.
Selain plugin komentar tersebut ada sistem komentar lain yang bisa jadi alternatif untuk blogger, yaitu Giscus. Sebuah sistem komentar yang diberdayakan oleh GitHub Discussions.
Di tutorial kali ini saya akan berbagi cara memasang komentar Giscus di blogger sebagai ganti disqus atau sistem komentar default blogger.
Mengenal Komentar Giscus
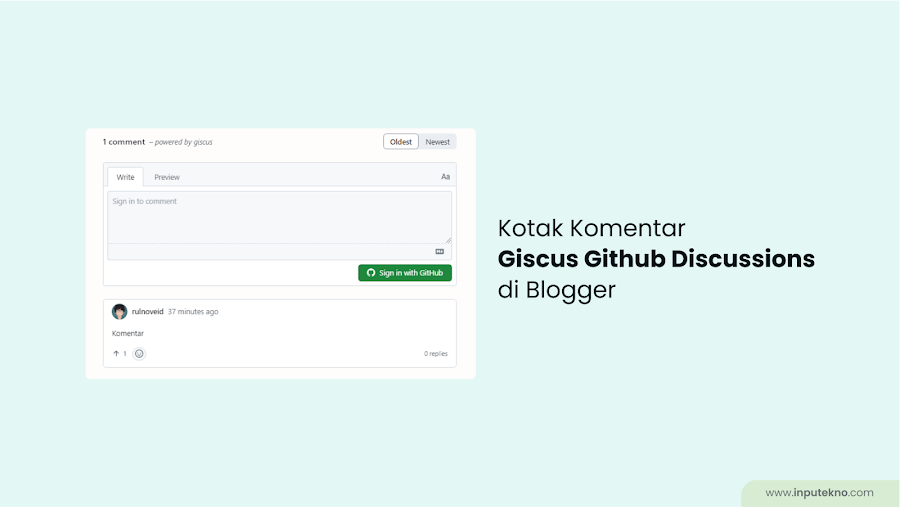
Giscus merupakan sistem komentar Open source yang diberdayakan oleh GitHub Discussions. Pengunjung dapat meninggalkan komentar atau reaction emoticon pada website melalui GitHub.
Memiliki beragam keunggulan dibandingkan sistem kotak komentar lain, diantaranya :
- Open source
- Tidak ada pelacakan, tidak ada iklan, selalu gratis.
- Tidak perlu basis data. Semua data disimpan di GitHub Discussions.
- Mendukung custom tema
- Mendukung banyak bahasa
- Otomatis mengambil komentar dan perubahan baru dari GitHub.
Cara Menerapkan Komentar Giscus di Blogger
Berikut cara menerapkan kolom komentar Giscus di blogger, silakan ikuti langkah-langkanya
Membuat Repositori dan Aktifkan Github Discussions
Buat repositori publik baru di Github. Disini saya memberi nama repositori
comments_page.Setelah berhasil dibuat, berikutnya di dalam menu repositori klik setelan.
Gulir kebawah sampai menemukan Discussions. Centang untuk mengaktifkannya.
Instal dan Konfigurasi Giscus
Setelah repositori untuk menampung komentar siap, berikutnya yaitu menginstal Giscus app dan menghubungkannya ke repositori yang sudah di buat tadi.
Langkah #1: Buka halaman giscus Github app lalu klik Instal.
Kemudian pilih Only select repositories dan klik "select repositori" lalu pilih repositori yang sudah kalian buat tadi. Setelah itu Klik instal.

Langkah #2: Setelah berhasil menginstal dan menghubungkan repositori dengan giscus, berikutnya mengonfigurasi Parameter Giscus.
Buka halaman web giscus app. Pada bagian konfiguasi masukan nama repositori, lalu pada bagian Pemetaan Halaman pilih "Judul diskusi mengandung istilah spesifik" dan biarkan kosong, pada Kategori Diskusi pilih "Announcements", pada Fitur centang "Letakkan kotak komentar di atas komentar".
- Repositori (pemilik/repo) : jalur repositori yang akan digunakan
- Pemetaan Halaman - Diskusi : parameter ini menentukan bagaimana kecocokan antara halaman postingan dan diskusi terkait ditemukan.
- Kategori Diskusi : dalam kategori apa diskusi yang dibuat oleh aplikasi giscus harus disimpan.
- Fitur : Beberapa fitur yang bisa digunakan pada kotak komentar giscus.
- Tema : Tampilan komentar giscus, pilih sesuai keinginan.
Setelah semuanya selesai, di bagian "Aktifkan giscus", kalian akan melihat kode untuk dipasang kedalam template blogger untuk mengaktifkan komentar giscus. contohnya seperti ini:
<script src="https://giscus.app/client.js"
data-repo="[MASUKKAN REPOSITORI DI SINI]"
data-repo-id="[MASUKKAN ID REPOSITORI DI SINI]"
data-category="Announcements"
data-category-id="[MASUKKAN ID KATEGORI DI SINI]"
data-mapping="specific"
data-term="[MASUKKAN ISTILAH DI SINI]"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="light"
data-lang="id"
crossorigin="anonymous"
async>
</script>Ganti data-term="[MASUKKAN ISTILAH DI SINI]" dengan expr:data-term="data:blog.blogId + "/" + data:post.id". Hasilnya seperti kode berikut ini
<script src="https://giscus.app/client.js"
data-repo="[MASUKKAN REPOSITORI DI SINI]"
data-repo-id="[MASUKKAN ID REPOSITORI DI SINI]"
data-category="Announcements"
data-category-id="[MASUKKAN ID KATEGORI DI SINI]"
data-mapping="specific"
expr:data-term="data:blog.blogId + "/" + data:post.id"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="light"
data-lang="id"
crossorigin="anonymous"
async>
</script>
kode expr:data-term="data:blog.blogId + "/" + data:post.id" befungsi sebagai Pemetaan Halaman menggunakan id blog dan id post.
Kamu bisa menggunakan url ataupun judul postingan sebagai identifikasi, tetapi ini bisa terjadi ketidak sesuaian komentar atau kosong dikemudian hari jika url ataupun judul artikel blog berubah karena giscus tidak menemukan artikel yang sesuai dengan yang sebelumnya.
Satu-satunya pendekatan yang baik menggunakan id post dan blog, karena setiap postingan blog blogger memiliki id unik yang berbeda dan tidak tidak akan berubah meskipun judul atau url di edit.
Ganti Sistem Komentar Blogger ke Giscus
Edit kode giscus yang sudah kalian dapatkan menjadi seperti ini:
<b:if cond='data:view.isSingleItem'>
<div class='giscus'/>
<script async='async' crossorigin='anonymous' data-category='Announcements' data-category-id='[ID KATEGORI]' data-emit-metadata='0' data-input-position='top' data-lang='id' data-loading='lazy' data-mapping='specific' data-reactions-enabled='1' data-repo='[REPOSITORI]' data-repo-id='[ID REPOSITORI]' data-strict='0' data-theme='light' expr:data-term='data:blog.blogId + "/" + data:post.id' src='https://giscus.app/client.js'></script>
</b:if>Lalu cari kode berikut di dalam template blogger kalian. Kemudian letakan kode giscus tadi tepat dibawah kode tersebut.
<b:include cond='data:view.isSingleItem' data='post' name='commentPicker'/>Giscus Github Khusus Template Fletro 6.1
Untuk pengguna template fletro Pro dari jagodesain silakan ikuti cara berikut:
Cari <!--[ Blogger Comments ]-->, kemudian letakan kode berikut tepat di bawahnya seperti ini
<!--[ Blogger Comments ]-->
<b:include cond='data:post.allowComments and data:view.isPost and !data:view.isPreview' data='post' name='threadedComments-modifV3'/>
<!--[ Github Comments with Giscus ]-->
<b:include cond='data:post.allowComments and data:view.isPost and !data:view.isPreview' data='post' name='post-commentGithub'/>Untuk mengaktifkan komentar giscus agar tidak double, nonaktifkan komentar blogger <!--[ Blogger Comments ]--> seperti ini
<!--<b:include cond='data:post.allowComments and data:view.isPost and !data:view.isPreview' data='post' name='threadedComments-modifV3'/>-->Selanjutnya cari kode <b:defaultmarkup type='Common'> dan letak kode berikut tepat di bawahnya.
<!--[ Comment Github ]-->
<b:includable id='post-commentGithub'>
<div class='cmGithub giscus' id='disqus_thread'>
<div class='cmBtn button' data-category='Announcements' data-repo='[REPOSITORI]' data-repo-id='[ID REPO]' data-category-id='[ID KATEGORI]' data-emit-metadata='0' data-input-position='top' data-lang='id' data-loading='lazy' data-mapping='specific' data-reactions-enabled='1' data-strict='1' data-theme='light' expr:data-term='data:blog.blogId + "/" + data:post.id' id='githubshow' onclick='load_giscus()'>
<!--[ Delete tag bellow to change button style ]-->
<b:class name='ln'/>
<span><data:messages.joinTheConversation/></span>
</div>
</div>
<script>/*<![CDATA[*/ function load_giscus(){var t,e=document.getElementById("githubshow");e.style.display="none";var a=e.getAttribute("data-repo"),i=e.getAttribute("data-repo-id"),r=e.getAttribute("data-category"),d=e.getAttribute("data-category-id"),s=e.getAttribute("data-mapping"),u=e.getAttribute("data-term"),b=e.getAttribute("data-reactions-enabled"),g=e.getAttribute("data-input-position"),n=e.getAttribute("data-emit-metadata"),A=e.getAttribute("data-strict"),o=e.getAttribute("data-lang"),p=e.getAttribute("data-theme");(t=document.createElement("script")).src="https://giscus.app/client.js",t.setAttribute("data-repo",a),t.setAttribute("data-repo-id",i),t.setAttribute("data-category",r),t.setAttribute("data-category-id",d),t.setAttribute("data-mapping",s),t.setAttribute("data-term",u),t.setAttribute("data-reactions-enabled",b),t.setAttribute("data-input-position",g),t.setAttribute("data-emit-metadata",n),t.setAttribute("data-strict",A),t.setAttribute("data-theme",p),t.setAttribute("data-lang",o),t.setAttribute("crossorigin","anonymous"),t.setAttribute("async","async"),(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(t)} /*]]>*/</script>
</b:includable>Ganti nilai atribut data-repo, data-repo-id, data-category-id dengan data milik kalian.
Terakhir klik SIMPAN
Penutup
Nah itu tadi cara memasang kotak komentar giscus github di blogger. Jika artikel ini bermanfaat bisa kamu share dan rekomendasikan ke teman-teman yang membutuhkan, jika ada pertanyaan lain bisa bertanya melalui komentar.

